 Fuente: Canva
Fuente: Canva
TestCafe es una herramienta muy popular utilizada para pruebas de aplicaciones basadas en navegador. Dado que la automatización del control de calidad es cada vez más importante en los ciclos de vida de desarrollo de software, el avance de los frameworks de automatización de pruebas con aplicaciones modernas ha adquirido la misma importancia. El proceso de pruebas es una parte integral del ciclo de vida del desarrollo. Con el avance de las aplicaciones modernas y sus complejidades, es necesario contar con un marco robusto que pueda mejorar la eficiencia de las pruebas para aumentar la velocidad y la precisión de las pruebas. Hay varios marcos populares disponibles en el mercado. Desafortunadamente, la mayoría de los marcos de automatización requieren que escriba una sobreabundancia de código repetitivo y que comprenda configuraciones complejas. TestCafe le permite eliminar estos retos y centrarse en resolver los problemas críticos de la empresa.
¿Qué es TestCafe?
TestCafe es una herramienta Node.js de código abierto que automatiza las pruebas de extremo a extremo de las aplicaciones de navegador web. No requiere complementos del navegador porque funciona en todos los navegadores web modernos de uso generalizado. Esta herramienta se encarga de iniciar el navegador web, recopilar los resultados de las pruebas y generar informes, lo que simplifica la creación de pruebas funcionales que impliquen la introducción de texto, la pulsación de botones y la validación de resultados. TestCafe resuelve los defectos inherentes a los marcos de pruebas existentes y permite dedicar menos tiempo a escribir y gestionar guiones de pruebas. También permite crear pruebas en JavaScript o TypeScript.
Capacidades de TestCafe
TestCafe tiene todas las capacidades que cabría esperar de una herramienta de automatización moderna, como la ejecución paralela, la simulación de peticiones HTTP y la ausencia de tiempos de espera. Utiliza un modelo de ejecución asíncrona para producir conjuntos de pruebas más estables que otras herramientas. TestCafe admite el desarrollo basado en el comportamiento (BDD), está basado en datos y el modelo de objetos de página (POM) es compatible con todas las plataformas de integración continua.
Características de TestCafe
TestCafe es una potente herramienta para probar sus aplicaciones web. Es fácil de instalar, tiene una interfaz intuitiva, y ofrece una variedad de características, incluyendo:
- Fácil configuración e instalación: TestCafe es fácil de instalar y permite escribir y ejecutar pruebas sin necesidad de instalar otras bibliotecas. Recupera automáticamente los navegadores web instalados en tu ordenador y los utiliza para ejecutar las pruebas.
- Compatibilidad entre navegadores: TestCafe funciona con todos los navegadores web modernos, incluidos Safari, Chrome y navegadores móviles. TestCafe emula los dispositivos Chrome y es compatible con navegadores remotos y de portal. Es fácil ejecutar casos de prueba en dispositivos móviles; basta con escanear un código QR y ejecutar las pruebas en el navegador de esos dispositivos.
- Pruebas Headless: TestCafe permite ejecutar pruebas en modo headless como en Chrome Headless o Firefox Headless en Google Chrome y Mozilla Firefox sin un shell de interfaz de usuario visible. Para iniciar un navegador web en modo headless, utilice el argumento headless.
- Conjunto completo de aserciones: Contiene sus propias aserciones, y estas bibliotecas de aserciones se pueden utilizar para desarrollar scripts de prueba, aunque las bibliotecas de aserciones de terceros no se admiten de forma nativa.
- Fiabilidad (mecanismos de espera incorporados): TestCafe incluye un mecanismo de espera automático y no requiere utilizar una API independiente para esperar a que aparezcan las redirecciones o los elementos de la página. TestCafe evalúa aserciones y selectores, envía peticiones y navega por el navegador automáticamente.
- Depuración: TestCafe incluye el método t.debug, que permite a los probadores detener la prueba y depurarla utilizando las herramientas de desarrollo del navegador. La prueba también puede detenerse antes de la primera acción o aserción utilizando la opción de línea de comandos debug-mode.
- Ejecución simultánea de pruebas: Activa el modo concurrente permite a los usuarios ejecutar varias instancias del navegador simultáneamente. TestCafe ejecuta las pruebas en paralelo, lo que reduce el tiempo de ejecución pero consume más recursos. Ten en cuenta las limitaciones de rendimiento del entorno de prueba a la hora de seleccionar la opción que mejor se adapte a las necesidades del probador.
- Modo en directo: TestCafe no requiere recargar la página cuando se modifica el código de automatización mientras se ejecutan las pruebas en modo en vivo. TestCafe también dejará la página abierta una vez finalizada la prueba para que los probadores puedan inspeccionarla.
- Informes completos con un potente editor de código: TestCafe incluye varios informes incorporados que siguen la práctica estándar para informar de los resultados de las pruebas, por ejemplo: spec- (el predeterminado), list, minimal, xUnit y JSON. También puedes crear informes personalizados utilizando complementos de terceros como Allure y Extent.
- Capturas de pantalla: Puede realizar capturas de pantalla de toda la página o de un elemento específico en cualquier momento durante la ejecución de la prueba con la acción t.takeScreenshot o t.takeElementScreenshot.
- Grabación de vídeo: TestCafe puede grabar vídeos de ejecuciones de prueba en Microsoft Edge, Mozilla Firefox y Google Chrome (basado en Chromium). Sin embargo, TestCafe no puede grabar vídeos cuando se realizan pruebas en navegadores remotos.
- Integración perfecta con la integración continua (IC): TestCafe es compatible con todos los sistemas de integración continua, como Jenkins, TeamCity, Travis y GitHub Actions.
- Simulador de peticiones HTTP: TestCafe incluye un mocker de peticiones que permite reemplazar cualquier infraestructura. Esto es útil cuando el servicio real que está probando se basa en una infraestructura que es compleja de desplegar o que no desea utilizar durante las pruebas. Esto puede incluir servicios de terceros que le cuestan por página vista o un proveedor de análisis que no debe registrar las páginas vistas que produce su prueba. En tales casos, el simulador puede imitar la respuesta de este servicio de terceros a las solicitudes.
- Escritura sencilla de secuencias de comandos de prueba: El enfoque de línea de comandos de TestCafe permite a los equipos producir sus pruebas más rápidamente que otros frameworks. Por ejemplo, 20 líneas de código en otros frameworks pueden producirse en sólo 10 - 12 líneas de código utilizando la sintaxis de TestCafe.
- Código abierto y gratuito: TestCafe se distribuye bajo la licencia MIT y es de uso libre. Sus documentos están bien escritos, ampliando activamente las habilidades de su comunidad.
¿Cómo funciona TestCafe?
La ejecución de TestCafe puede dividirse en dos partes:
- Del lado del servidor (en Node.js)
- Del lado del cliente (en un navegador web)
Del lado del servidor
TestCafe ejecuta pruebas en el lado del servidor utilizando Node.js. Esto permite a TestCafe aprovechar el código independiente del lado del servidor, controlar el entorno de pruebas y la ejecución de las pruebas. También significa que el servidor puede empezar a probar servidores web antes de ejecutar las pruebas.
La ejecución de código de prueba Node.js ofrece las siguientes 4 ventajas:
- Lanzamiento de aplicaciones y preparación de bases de datos desde el entorno de pruebas
- Cumplimiento de los requisitos de creación de archivos y legibilidad de datos para las pruebas accediendo al sistema de archivos del servidor
- Todas las funciones de sintaxis recientes de Node.js se pueden utilizar en las pruebas, y se puede utilizar e incluir cualquier gestor de paquetes Node.js de terceros
- Mejora de la ejecución, la velocidad y la estabilidad gracias a la separación de la lógica de prueba del código fuente de automatización
Del lado del cliente
TestCafe ejecuta pruebas del lado del cliente utilizando scripts que imitan el comportamiento del usuario. Esto permite a TestCafe aprovechar las ventajas de los scripts de navegador, como las esperas inteligentes incorporadas, las pruebas móviles y los roles de usuario.
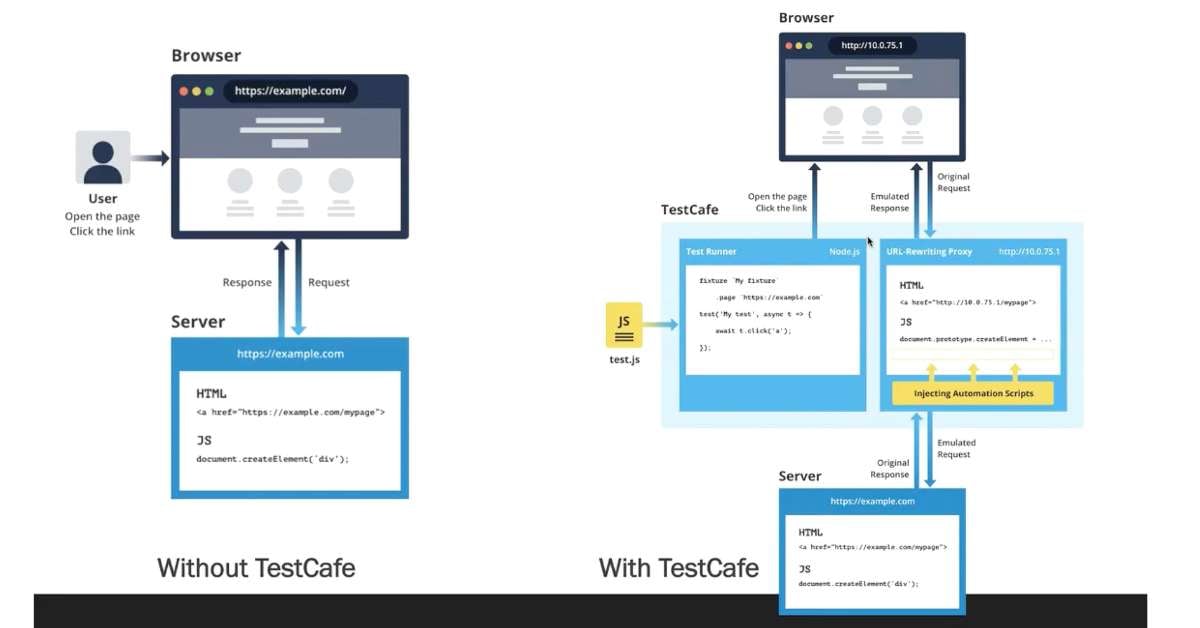
TestCafe proxya el sitio web probado en el servidor e inyecta los scripts en su código para hacer que el código del lado del cliente funcione en el navegador. Este método suele denominarse proxy inverso.
Cuando ejecutas pruebas con TestCafe, la barra de direcciones del navegador muestra una URL prefijada con ciertos números porque TestCafe proxya las páginas probadas utilizando su propio servidor proxy de código abierto, un proxy de reescritura de URL.
TestCafe lanza automáticamente un proxy inverso en cuanto se inicia una prueba. El proxy inserta scripts de automatización dentro de la página probada, haciendo imposible que los recursos con los que se comunica o el código de la página detecten cambios. En otras palabras, TestCafe añade secuencias de comandos de automatización y modifica todas las URL de la página web probada para que enlacen con el proxy cuando éste proxy la página probada.
Arquitectura de TestCafe
 Fuente: Test Automation University
Fuente: Test Automation University
La ventaja de Nisum
En Nisum, hemos trabajado con empresas de todos los tamaños que desean conseguir dos cosas: una comercialización más rápida y una mayor calidad. Sabemos que estas dos cosas no se excluyen mutuamente y que ejecutarlas juntas es posible. La clave es trabajar con un socio que entienda su negocio y tenga la experiencia y el talento necesarios para obtener resultados. Nisum tiene experiencia trabajando en TestCafe con profesionales de control de calidad altamente cualificados, entusiastas y con talento. Hemos desarrollado un marco de pruebas modular con métodos de utilidad reutilizables. Esto permite a nuestros equipos de producto crear módulos de mocking de API y DB incorporados que se integran perfectamente con las herramientas CI/CD. También hemos creado funciones de ejecución con un solo clic para la paralelización, la creación automática de defectos (Jira), la elaboración de informes detallados, el historial de ejecución de automatización y la integración con los registros de pruebas de las aplicaciones. Estos avances nos permiten ofrecer a nuestros clientes lo siguiente:
- Tiempo de comercialización un 30% más rápido
- 60% de reducción del tiempo de corrección de errores
- 100% de trazabilidad de la cobertura de las pruebas a los requisitos
Nuestra amplia experiencia en automatización de control de calidad y nuestro framework de testing y automatización para API, interfaz de usuario, móviles, backend y automatización de procesos pueden ayudar a su organización a lograr un tiempo de comercialización más rápido sin sacrificar la calidad.