Design Thinking is a practical and creative way to problem solve quickly. It does this by guiding teams through a human-centric design process that allows for collaborative and iterative approaches. This white paper provides practical solutions for development teams to incorporate Design Thinking principles into different phases of the Agile Software Development Lifecycle (SDLC).
Introduction
In the article, The blurring between Design Thinking and Agile, Matt Cooper-Wright, Senior Design Lead at IDEO states that “…Design Thinking lives in the strategic world where we use design methods to find the right question and begin to answer it. Agile lives in the software world where once a question is asked teams iterate toward a solution.”1 Thus, in order for teams to produce cutting-edge high-quality products and services, they need to live in both the strategic and software world. This is often a difficult task for teams especially when it comes time to start thinking about coding. The purpose of this paper is to provide practical solutions for development teams to incorporate Design Thinking principles into different phases of the Agile Software Development Lifecycle (SDLC).
Similarities
Emphasis on Collaboration
Design Thinking and Agile place emphasis on collaboration and people over processes. In Agile, this is executed through ceremonies such as stand-ups, retrospectives, and planning. In Design Thinking, collaboration is achieved by bringing groups of people with different backgrounds and specializations together to resolve a problem.2
Iterative or Ongoing Refinement
Both practices focus on iterative or ongoing refinement and development via feedback loops and channels. In Agile, this is done via development iterations, delivering the Minimum Viable Product (MVP). In Design Thinking, this is done through the creation of feedback loops throughout the discovery or design SDLC phases.3
Focus on Empathy
The Agile Manifesto puts emphasis on “individuals and interactions over processes and tools”.4 “Empathy is a psychological trait in which one possesses the ability to understand and share the feelings of another”.5 In Agile, empathy is not just essential to ensure a good team environment, but it is also essential to ensuring that the team is truly building a product end-users will want. In Design Thinking, activities such as empathy mapping, user journeys, and rapid prototyping are used to ensure that human-centric products are designed.
Differences
Degree of Agility
Design Thinking tends to favor a fail-fast approach. Since Design Thinking principles are often executed in earlier phases of SDLC processes it is much easier for teams to adopt or shift gears based on feedback. In Agile, learnings and feedback received during the previous iteration are often not implemented until the next iteration, therefore, it is common for requirements or information to be gathered and then, at most, be placed in the backlog.
Process Management
Design is often treated like a separate project process that has its own beginning, middle, and end, outside of the Agile software development process. In Agile, the software can be deployed at any point and thus is often released in alpha, beta, or GA (general availability) stages. As a result, there are more opportunities to receive and implement feedback.6
Why Use Design Thinking & Agile
Design Thinking is about discovering users' needs and determining or creating a solution to address them. It’s different from just “Design” because it’s focused on exploration, creating concepts and ideas for both new and existing products and services. Design Thinking helps teams to better understand their end-users by focusing on why they do what they do and how software can help them do it.7 Agile is about delivering design solutions by focusing on small incremental design decisions that can deliver the most value possible to the market quickly. It is also about taking information from market delivery and adapting the entire implementation process. Agile allows teams to make truly empowered design decisions based on market feedback.8
How to Combine Agile and Design Thinking
Design Thinking can be implemented in various phases of the Agile SDLC process. Here are 5 proven tactical activities software development teams can use to implement these practices:
Empathy Mapping
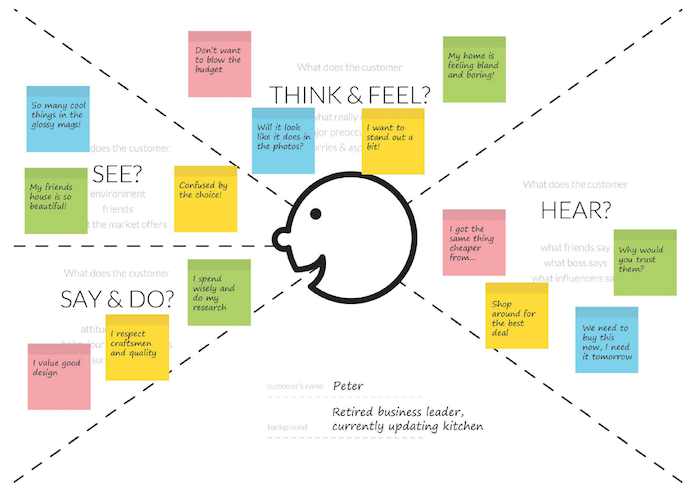
“Empathy mapping is a way to characterize your target users in order to make effective design decisions. It is really just a tool [used] to articulate what you know about a particular type of user - their needs, goals, expectations, behaviors, pain points, etc.” 9 Empathy mapping is usually completed as part of the Discovery or Inception Phase. Follow the steps below to guide your team through an Empathy Mapping session: What’s Needed?
- An Empathy Map Template
- The Product Owner, Development Team, and key stakeholders that understand the end-users needs

Steps
- Facilitate a discussion by first introducing the persona that will be used during the session. Note that a session can include more than one persona if needed and that this step can be skipped if your team already has a persona.12
- Continue the discussion by defining the situation or problem that needs to be explored. For example, is your team exploring the persona’s emotions towards you changing the UI design for a specific feature, or is your team exploring how the persona may act in a particular situation? Once this is determined, the collective assigns the personas a name and background, if not already given.12
- Next, divide the team into groups. This is especially beneficial if there are multiple personas so groups can focus on one persona at a time. If there is only one persona, have each group focus on one of the areas on the empathy mapping template (e.g. Think & Feel, Hear, See, Say & Do). It is recommended the groups think about:
- Why your products and/or services are used
- What they may feel or experience when they use your products and/or services
- What, if any, external sources and influencers might impact them when they use your products
- What are your users' core values? What does your user stand for and why? 11
- After each group completes their persona or section of the persona, the collective team should regroup and present their findings.
- (Optional) Take your Empathy Mapping session to the next level, by adding additional sub-sections “Pains” and “Gains” to the Think & Feel area on the Empathy Map template. The Pains subsection is used to allow teams to better understand what user fears, frustrations, and anxieties are. The Gains subsection is used to allow the team to explore what the users' hopes, dreams, and desires are.13
Empathy Mapping is a tool designed to help give teams better insight into what end users’ expectations, desires, and fears are. By focusing on the end users via Empathy Mapping, teams can bridge the gap “between the virtual persona and the consumers’ real emotions and what they feel toward specific productions, situations, or services”.12 Overall, it’s a “short time investment with a huge impact on the innovation process as it contributes to achieving empathy in the final product.” 12
The Power of Paper Prototyping
Paper Prototyping is not new but it has recently gained traction due to the increased use of Agile design methodologies and best practices that focus on human-centric designs and principles. Paper Prototyping is an exploration method that allows the team to explore, visualize, test, and design ideas with very minimum time and cost.14 Similar to Empathy Mapping, Paper Prototyping is usually completed in the Discovery or Inception phase but it can also be used during the Development phase to design, visualize, and test technical designs. There are several common approaches and tools that can be used to facilitate a paper prototyping session. This paper highlights how to use low fidelity sketches during the creation of the Technical Architecture Design. This a good exercise to do before re-platforming, building out any new major features, or before starting a major UI/UX redesign. Low fidelity sketches are rough sketches usually completed on paper. These types of sketches are great for self brainstorming and internal team discussion.14 Follow the steps below to lead your team through a low-fidelity, high-level technical design session using paper prototyping: What’s Needed?
- A few large sheets of paper (preferably poster size)
- Sharpies or markers (different colors)
- Post-its (any size)
- Have the technical team draw out the current design on one of the sheets of paper. The design should be created with one of four architecture domains in mind. Pradhan best summarized the domains:
- Business Architecture (Why domain) represents the business-centric view of the enterprise from a functional perspective. Business processes, business services, and business rules are defined and designed along with the business operating model, business performance goals, and organizational structure. Architecture at any level starts from this domain and cascades down to technology architecture.
- Information/Data Architecture (What domain) describes the data assets and management resources, such as information catalogs, data models, dataflows, data quality, and data security, to support critical business functions and the governance models to share data across the enterprise.
- Application/Service Architecture (How domain) provides the blueprint for applications and services and their alignment with other business processes and services. Application architecture defines the logical and physical components, object models, process-flow, and cross-cutting concerns such as caching, validation, transaction, etc.
- Technology/Technical Architecture (Where domain) addresses the technology stack, data center, cloud delivery, network topology, and security architecture. The technology stack includes server, storage, virtualization, operating system, and middleware.” 16
- Next, have the team discuss and identify the pain points in the current design. It is helpful to use a different color marker to circle the pain points.
- Have the team discuss and identify the gains in the current design. What about the current design is helping the team deliver high-quality products and services? What components or areas offer opportunities for future expansion or growth? It is also a good idea to highlight or circle these areas.
- On a new piece of paper, build a new diagram that takes into account and/or addresses the pain and gains area highlighted on the previous diagram.
Build the Right Team
In Design Thinking, a good team should consist of a cross-functional and multifunctional team. There should be a mix of individuals that specialize in a variety of areas from technology to business to end users’ needs. Additionally, if possible, the team should contain individuals who have specialties “associated with problem areas contributing but not dominating the user’s journey”.17 These individuals often work in client or end user-focused departments such as Customer Service. While these individuals might not be very technical, they are often impacted by technology decisions and can provide an outside perspective to the team during the development process. So, how do you know if you’ve built the right team? And how do you know who, when, and where to involve different players throughout the SDLC process? Stakeholder Mapping is an easy way for teams to “identify all of the players involved in complex interactions and to understand the means for which [the players] engage and communicate.” 18 It can also be used as a tool to determine when participation or input is needed from a particular set of stakeholders and to what degree. To conduct your own Stakeholder Mapping session create the Stakeholder Mapping template (see below), form the development team, and designate the product owner.

- As a team, create a comprehensive list of all stakeholders involved. When doing this, it is helpful to think in terms of both the technology and business partners. For instance, what individuals, groups, departments, internal and external systems, or vendors would be impacted?18 Who do you inform or involve through the SDLC process?
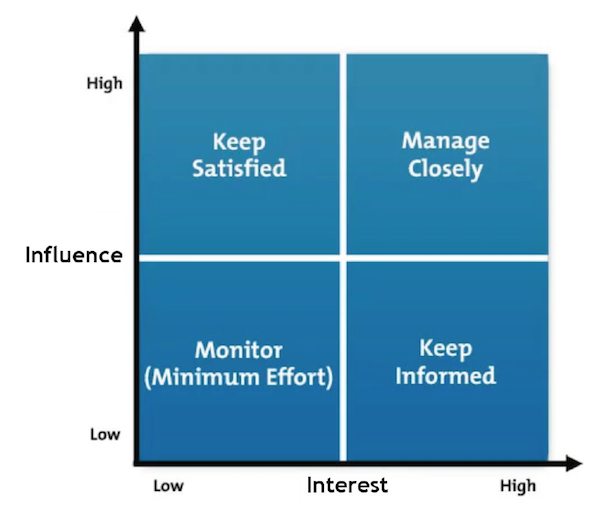
- Use the Stakeholder Mapping template to determine which stakeholders have influence and interest in your product or project.
- High Influence and High Interest: These are stakeholders that need to be fully engaged through the SDLC process. Examples of stakeholders that usually fall into this square are the Product Owner and the Development Team.
- High Influence and Low Interest: Stakeholders that fit into this category are usually executives that have set or defined the strategic initiatives, management, or planning for your product or projects.
- Low Influence and High Interest: Stakeholders that fall into this category are usually external development teams that you might have dependencies on, internal departments that will be using your products, or individuals that directly interface with your end-users. These stakeholders need to be adequately informed to ensure that no major issues arise. If major issues do arise, these stakeholders often help with the resolution or mitigation of the issues.
- Low Influence and Low Interest: This group of stakeholders doesn’t need to be as informed as the groups highlighted above, however, occasional communication is required once any major milestones are achieved. Any feedback required from them should be monitored.19
- Once, all stakeholders have been categorized, develop a communication plan for each stakeholder category. This communication plan can be as simple as a Working Agreement that contains the following:
- Type(s) of Communication Channel that will be used (e.g. email, Slack channel, JIRA tickets) to interface with each group
- Frequency of communication and information format (e.g weekly status reports, sprint showcase, JIRA dashboard)
- How, when, and what type of feedback is collected, and by who
Creating Behavior Driven Development (BDD) User Stories
Behavior Driven Development (BDD) is a process that originates from Test Driven Development (TDD). “BDD focuses on the behaviors of your system exhibits, rather than the implementation details of it.” 22 BDD adds additional value to TDD tactics. By doing this BDD is able to:
- utilize the “Five Why’s” technique to ensure that each story’s purpose is clearly aligned with the expected business outcomes
- minimize waste by only implementing behaviors that contribute the most to the anticipated business outcomes
- describe behaviors in a way that both domain experts and development teams can understand
- focus on the business specifications as well as test cases 23
When creating BDD user stories, it’s helpful for your team to follow the format below:
- Title: The title should describe an activity and serve as a headline to describe what action needs to be taken by whom, and for what benefit.
- As a <end user> I need or want <feature or ability> so that <benefit>.
E.g. As a google.com user, I need the ability to see what links I’ve clicked on in the past while conducting previous searches so I can easily identify and access the links again if needed.
- As a <end user> I need or want <feature or ability> so that <benefit>.
- Background: The background should be a narrative written style section that at a high level explains the reasons (business case) the feature or ability is being requested. A good background will state:
- where the request came from, what’s driving the request (e.g. did a specific event occur?),
- what’s the impact of implementing the request (e.g. using the example above, users will save time when searching), and
- what are the consequences of not implementing the request?
- Definition of Done (DOD): This section should define the high-level acceptance criteria that need to be completed in order for the product owner to sign off on the feature or ability.
- Scenario(s): Each story should contain at least 1 scenario in the Given-When-Then format. Scenarios are often best represented as a sequence of events and thus should be displayed in sequential order. You should be able to line up each scenario and understand the difference between each by the scenarios’ titles exclusively. These scenarios should serve as testing acceptance criteria. An ideal scenario format can be found below:
- Given <some context or a brief description> when <I do something> then <this happens> when <I do another thing> then <this new thing happens>.
- Continuing with the Google.com user example one scenario could be:
- searching from the search bar
- a web browser opens to the Google homepage
- the user enters “school” into the search bar
- previously clicked links related to ‘school” are shown on the results page in purple instead of blue
- Another scenario could be :
- searching from the address bar
- a web browser is open and the browser setting is set to Google for search
- the user enters “school” into the address bar
- previously clicked links related to “school” are shown on the results page in purple instead of blue
- Continuing with the Google.com user example one scenario could be:
- Given <some context or a brief description> when <I do something> then <this happens> when <I do another thing> then <this new thing happens>.
Design Thinking Centric Retrospectives
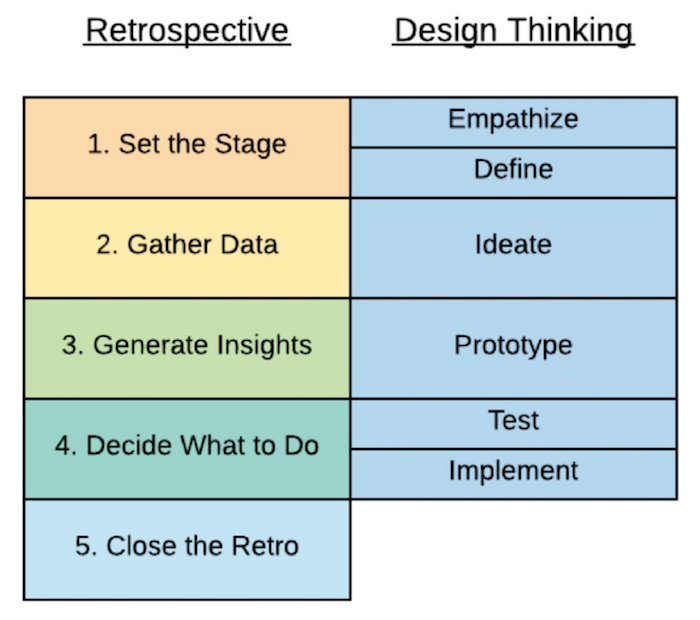
Design Thinking can also be easily integrated into a team’s retrospective ceremony. According to Breathe Agile’s article, How to make Retrospectives better with Design Thinking?, most Agile Retrospectives already align with the Design Thinking process (see below)20. The article highlights that both Agile retrospectives and Design Thinking have a similar objective, which is “to solve team problems”.20 By leading a team through a Retrospective that is focused on empathizing and defining critical problems, a team can better identify actions to test and implement to resolve problems.

Steps to Implement Design Thinking into Your Next Retrospective:
- Empathize: As a team, brainstorm a list of problems or challenges that the team experienced while completing the sprint or release.
- For example, did your team experience? Did your team run into any communication breakdowns? Were roles and responsibilities not clearly defined, etc…Don’t be afraid, list them all out.
- Define: Collaboratively choose the most important one for a retrospective.
- Ideate: Generate as many possible ideas to resolve the problem or challenge without judgment. There are no bad ideas.
- For instance, using the communication breakdown example above, maybe the blueprint could be an actual list of Working Agreements the team would like to abide by.
- Prototype: Pick 1 solution and spend some time discussing it. Create a solution blueprint.
- For instance, using the communication breakdown example above, maybe the blueprint could be an actual list of Working Agreements the team would like to abide by.
- Test & Implement: Come up with a test plan to test out your solution. Determine what necessary inputs are required to make your solution happen. The test plan should state when and how you plan to test or implement your blueprint.
- Again, using the communication breakdown example, the test plan will contain information about when and how the team plans to test the Working Agreements before finalizing them and making them a permanent part of their development process. Ideally, in this example, the team should define a trial period of 1 to 2 sprints and then discuss how well the Working Agreements worked for them as part of their next retrospective.
Conclusion
Design Thinking is a practical and creative way to problem solve quickly. It does this by guiding teams through a human-centric design process that allows for collaborative and iterative approaches. Having the ability to truly understand your end-users needs does have a profound impact on a team’s ability to create high-quality products and services that people will want to use. Most problems and challenges that a team faces during the development process can quickly be identified and resolved during Design Thinking tools and practices. Design Thinking allows for teams to fail quickly in a safe environment ensuring that the team evolves faster with low risks. Design Thinking is not a framework that’s only effective during discovery or inception. Many Design Thinking practices and principles can be adapted and/or applied easily throughout the entire Agile SDLC. There are several different ways to integrate Design Thinking into the Agile development process. The tactical activities mentioned in this white paper are only the tip of the iceberg.
References
- https://medium.com/front-line-interaction-design/the-blurring-between-design-thinking-andagile-ae59d14f28e3
- https://www.linkedin.com/pulse/how-combine-design-thinking-agile-practice-tom-roach/
- https://medium.com/front-line-interaction-design/the-blurring-between-design-thinking-andagile-ae59d14f28e3
- http://agilemanifesto.org/
- https://www.linkedin.com/pulse/empathy-agile-ricardo-vercesi-picoto/
- https://medium.com/front-line-interaction-design/the-blurring-between-design-thinking-andagile-ae59d14f28e3
- http://www.thedesigngym.com/agile-design-thinking-competing-completing/
- http://www.thedesigngym.com/agile-design-thinking-competing-completing/
- https://medium.com/@harrybr/how-to-run-an-empathy-user-journey-mapping-workshop-813f3737067
- http://www.designorate.com/persona-empathy-mapping/
- https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a
- https://medium.com/digital-experience-design/a-guide-to-paper-prototyping-testing-for-webinterfaces-49e542ba765f
- https://uxplanet.org/the-art-of-ux-sketching-and-paper-prototyping-5dae5a1efc7d
- https://www.infoq.com/articles/admit-architecture-framework
- https://www.mindtools.com/pages/article/newPPM_07.htm#Interactive
- https://revelry.co/behavior-driven-development-bdd/
- https://www.agilealliance.org/glossary/bdd/#q=~