 Image source: Canva
Image source: Canva
TestCafe is a popular tool used for browser-based application testing. As QA automation has become increasingly important in software development life cycles, advancing test automation frameworks with modern applications has become equally important. The testing process is an integral part of the development lifecycle. With the advancement of modern applications and their complexities, it is necessary to have a robust framework that can improve testing efficiency to increase testing speed and accuracy. There are several popular frameworks available in the market. Unfortunately, most automation frameworks require you to write an overabundance of boilerplate code and understand complex configurations. TestCafe allows you to eliminate these challenges and focus on solving critical business problems.
What Is TestCafe?
TestCafe is an open-source Node.js tool that automates web browser applications’ end-to-end tests. It doesn't require browser plug-ins because it works in all widely used modern web browsers. This tool takes care of launching the web browser, gathering test results, and producing reports — making it simple to create functional tests that involve text input, button clicks, and result validation. TestCafe solves the inherent flaws of existing testing frameworks and allows you to spend less time writing and managing test scripts. It also allows for tests to be created in either JavaScript or TypeScript.
TestCafe Capabilities
TestCafe has all the capabilities you would expect from a modern automation tool, such as parallel execution, mocking HTTP requests, and no wait durations. It uses an asynchronous execution model to produce more stable test suites than other tools. TestCafe supports behavior-driven development (BDD), is data-driven, and the page object model (POM) is compatible with all continuous integration platforms.
TestCafe Features
TestCafe is a powerful tool for testing your web applications. It is easy to install, has an intuitive interface, and offers a variety of features, including:
- Easy setup and installation: TestCafe is easy to install and allows you to write and run tests without installing any other libraries. It automatically retrieves your computer's installed web browsers and uses them to execute the tests.
- Cross-browser support: TestCafe works with all modern web browsers, including Safari, Chrome, and mobile browsers. TestCafe emulates Chrome devices and supports remote and portal browsers. It is easy to run test cases on mobile devices; you just need to scan a QR code and run your tests in the browser on those devices.
- Headless testing: TestCafe enables you to run tests in headless mode such as in Chrome Headless or Firefox Headless in Google Chrome and Mozilla Firefox without a visible UI shell. To start a web browser in headless mode, use the headless argument.
Full set of assertions: It contains its own assertions, and these assertion libraries can be used to develop test scripts, although third-party assertion libraries are not natively supported. - Reliability (built-in wait mechanisms): TestCafe includes an automatic waiting mechanism and does not require using a separate API to wait for redirects or page elements to appear. TestCafe evaluates assertions and selectors, sends requests, and navigates the browser automatically.
- Debugging: TestCafe includes the t.debug method, which allows testers to halt the test and debug it using the browser's developer tools. The test can also be stopped before the first action or assertion using the debug-mode command-line option.
- Concurrent test runs: Enabling the concurrent mode allows users to run multiple browser instances simultaneously. TestCafe runs tests in parallel, which reduces test execution time but consumes more resources. Take into account the performance constraints of the test environment when selecting the option that best meets the tester’s needs.
- Live mode: TestCafe does not require reloading the page when the automation code is modified while the tests are running in live mode. TestCafe will also leave the page open after the test has finished so that testers can inspect it.
- Comprehensive reports with a powerful code editor: TestCafe includes several built-in reporters that follow the standard practice for reporting test results - for example: spec- (the default), list, minimal, xUnit, and JSON. You can also create custom reports using third-party plug-ins such as Allure and Extent.
- Screenshots: You may take screenshots of the entire page or a specific element at any time during the test run with the t.takeScreenshot action or t.takeElementScreenshot action.
- Video recording: TestCafe can record videos of test runs on Microsoft Edge, Mozilla Firefox, and Google Chrome (Chromium-based). However, TestCafe cannot record videos when testing on remote browsers.
- Seamless integration to continuous integration (CI): TestCafe is compatible with all continuous integration systems, such as Jenkins, TeamCity, Travis, and GitHub Actions.
HTTP request mocking: TestCafe includes a request mocker that allows you to replace any infrastructure. This is useful when the actual service you are testing relies on infrastructure that is complex to deploy or that you do not want to use while testing. This can include third-party services that cost you per pageview or an analytics provider that should not record the page views your testing produces. In such cases, the mocker can imitate this third-party service's response to requests. - Easy test script writing: The TestCafe command line approach allows teams to produce their tests more quickly than other frameworks. For example, 20 lines of code in other frameworks can be produced in only 10 - 12 lines of code using TestCafe's syntax.
- Free and open source code: TestCafe is distributed under the MIT license and is free to use. Their documents are well written, actively expanding their community's skills.
How TestCafe Works:
TestCafe execution can be divided into two parts:
- Server-side (in Node.js)
- Client-side (in a web browser)
The Server-side
TestCafe runs tests on the server-side by using Node.js. This allows TestCafe to take advantage of standalone server-side code, control the testing environment, and test execution. It also means that the server can start testing web servers before running tests.
Node.js test code execution offers the following 4 benefits:
- Application launch and database preparation from within the test environment
- Fulfill file creation and data readability requirements for testing by accessing the server’s file system
- All recent syntax features of Node.js can be used in tests, and you can use and include any third-party Node.js package manager
- Improve execution, speed, and stability due to the separation of test logic from automation source code
The Client-side
TestCafe executes client-side tests using scripts that mimic user behavior. This enables TestCafe to take advantage of the benefits of browser scripts, such as built-in smart waits, mobile testing, and user roles.
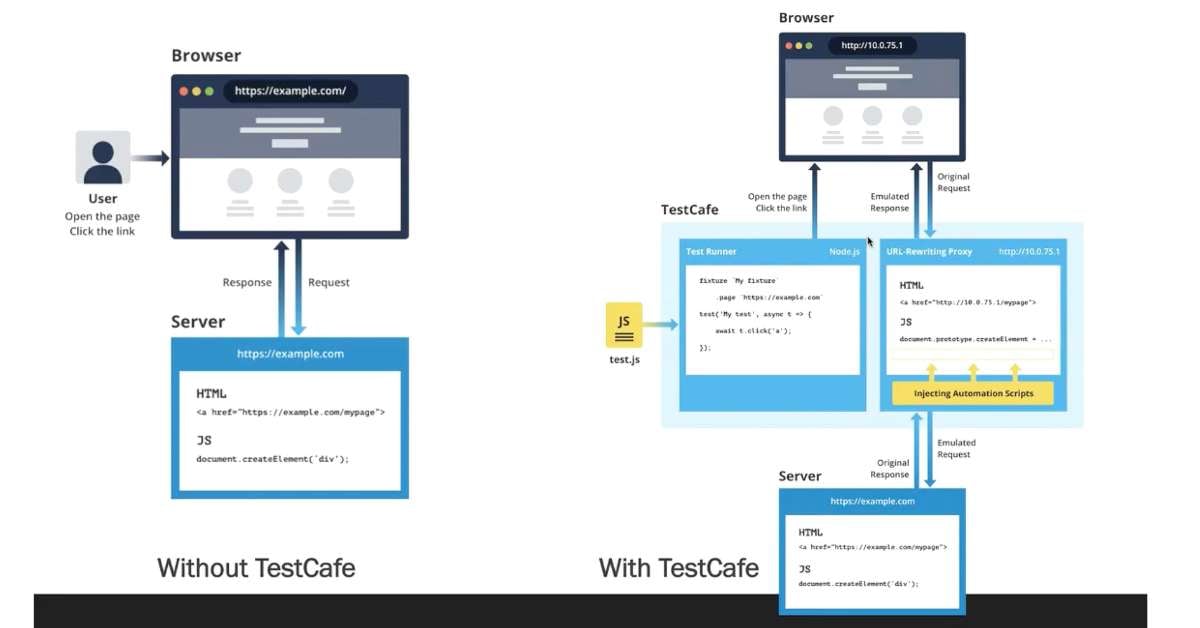
TestCafe proxies the tested website on the server and injects the scripts into its code to make client-side code operate in the browser. This method is often referred to as a reverse proxy.
When you run tests with TestCafe, the browser address bar displays a URL prefixed with certain numbers because TestCafe proxies the tested pages using its own open-source proxy server, a URL rewriting proxy.
TestCafe automatically launches a reverse proxy as soon as you start a test run. The proxy inserts automation scripts inside the tested page, making it impossible for the resources it communicates with or the page's code to detect changes. In other words, TestCafe adds automation scripts and modifies all of the tested website's URLs to link to the proxy when it proxies the tested page.
TestCafe Architecture
 Image source: Test Automation University
Image source: Test Automation University
The Nisum Advantage
At Nisum, we've worked with businesses of all sizes that want to achieve two things – faster time-to-market and higher quality. We know that these two things are not mutually exclusive and that executing them together is possible. The key is to work with a partner who understands your business and has the expertise and talent necessary to deliver results. Nisum has experience working on TestCafe with highly skilled, enthusiastic, and talented QA professionals. We have developed a modular testing framework with reusable utility methods. This allows our product teams to create in-built API and DB mocking modules that integrate seamlessly with CI/CD tools. We have also created single-click execution capabilities for parallelization, automatic defect creation (Jira), insightful reporting, automation execution history, and integration to application test logs. These advancements allow us to provide our customers with the following:
- 30% faster time-to-market
- 60% reduction in bug fix time
- 100% traceability for test coverage-to-requirements